2019. 8. 5. 15:15ㆍMobile
당신이 휴대폰을 사용하는 방법은 당신의 뇌에 영향을 미칠 수 있다. 한 연구조사는 매일의 휴대전화 사용자들이 더 큰 중증피질을 가지고 있다는 것을 발견했다. 그건 엄지손가락을 조절하는 뇌의 영역이다.
더 많은 연구 결과, 대부분의 사용자들이 한 손으로 휴대폰을 사용하는 것으로 밝혀졌다. 그들이 휴대폰을 들고 있을 때, 그들은 화면과 상호작용을 하기 위해 오른쪽 엄지손가락이나 왼쪽 엄지손가락을 사용할 것이다. 엄지손가락은 사용자의 마우스와 같으나 한계가 있다.
엄지손가락의 마우스 역할
데스크톱 기기에서 사용자는 마우스를 사용하여 화면과 상호 작용한다. 그들은 그들의 마우스를 네비게이션 메뉴로 쉽게 옮길 수 있다. 마우스는 손목의 움직임을 구속하지 않기 때문이다.
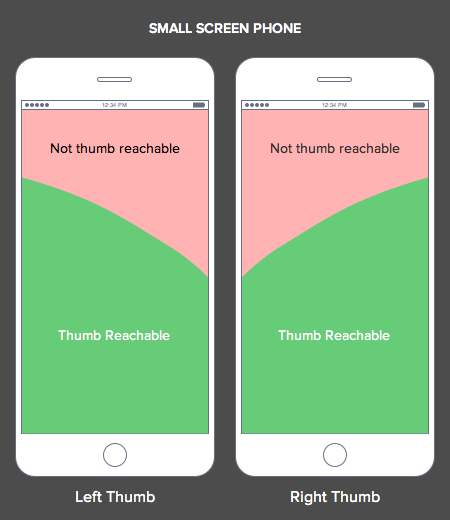
그러나 사용자가 휴대전화를 들고 있을 때 엄지손가락의 동작 범위는 제한된다. 화면에는 그들이 도달할 수 없는 특정 영역이 있다. 이 영역은 휴대전화를 쥐기 위해 어떤 손을 사용하는지와 전화기 화면 크기에 따라 달라질 것이다.

손이 닿기 어려운 곳에 메뉴를 놓으면, 사용자들은 엄지손가락을 더 가까이 이동시키기 위해 휴대전화를 재생해야 한다. 또는, 그들은 그 지역과 상호작용하기 위해 다른 손을 사용해야 한다. 이 추가 작업은 탐색을 더 어렵게 하고 사용자의 작업을 느리게 할 수 있다.
대형 Vs 작은 화면의 모바일
더 많은 사용자들이 대형 스크린폰을 선택함에 따라 상위 영역은 점점 더 접근하기 어려워지고 있다. 대형 스크린폰(5인치 이상)은 소형 스크린폰(5인치 미만)보다 상단의 도달가능성이 낮다.

대형 스크린폰도 사용자의 엄지손가락 반대쪽 코너에 도달 가능성이 낮다. 왼쪽 코너인지 오른쪽 코너인지는 사용자가 어느 손으로 전화를 잡느냐에 따라 달라질 것이다.
만약 그들이 왼손에 수화기를 든다면, 그들의 엄지손가락은 오른쪽 구석에 도달하는 데 어려움을 겪을 것이다. 만약 그들이 오른손에 수화기를 든다면, 그들의 엄지손가락은 왼쪽 구석에 도달하는 데 어려움을 겪을 것이다.
이와는 대조적으로, 소형 스크린 폰은 아래쪽 모서리에 높은 도달성을 가지고 있다. 엄지손가락이 모서리에 닿을 정도로 얇기 때문이다.
엄지 손가락의 도달가능성 법칙
디자이너들은 사용자들이 휴대폰을 소지하는 방식을 바꿀 수 없다. 하지만 그들은 내비게이션 메뉴를 놓는 곳을 바꿀 수 있다. 대부분의 디자이너들은 화면 상단에 내비게이션 메뉴를 배치한다. 데스크톱에서 컨벤션은 모바일에서는 잘 통하지 않는다.

엄지손가락에 가장 닿기 힘든 부분은 화면 맨 위에 있다. 메뉴를 맨 위에 배치하면 사용자가 인터페이스를 탐색하는 것이 더 어려워질 것이다. 사용자들은 빈도가 높은 메뉴를 사용한다. 메뉴를 손 닿는 곳에 두는 것이 필요하다. 이것은 사용자들이 그들의 일을 훨씬 더 빨리 끝낼 수 있게 해줄 것이다.
연구에 따르면 "손가락이 쉽게 닿을 수 있는 지역들이 가장 빠르고 가장 편안했다"는 것이 밝혀졌다. 즉, 대상이 엄지손가락에 가까울수록 때리는 속도가 빠르다는 것이다. 엄지손가락에 가장 쉽게 닿을 수 있는 부분은 화면 하단이다. 여기가 당신의 모바일 메뉴가 있어야 할 곳이다.

메뉴의 하단 배치는 사용자가 햄버거 아이콘을 누르고 훨씬 더 빨리 선택하도록 해준다. 메뉴를 맨 위에 놓으면 사용자가 전화기를 재생하거나 다른 손을 사용하여 탐색할 수 있다. 이를 위해서는 물리적인 조작이 필요하며 작업 시간이 느려진다.
사용자가 엄지손가락으로 햄버거 아이콘을 누르면 아래쪽에서 메뉴가 열린다. 하단에 가까운 메뉴 옵션은 엄지에 도달할 수 있다. 그러나 화면 상단의 메뉴 옵션은 엄지의 손이 닿지 않는 곳에 있다.
전통적인 메뉴에서 당신은 높은 우선순위 옵션을 맨 위에 놓는다. 그러나 하단 메뉴의 경우 맨 아래에 높은 우선순위 옵션을 배치해야 한다. 이것은 그들이 더 빨리 손을 뻗고 두드리는 것을 가능하게 한다. 새로운 메뉴 계층은 맨 위에 가장 낮은 우선 순위 옵션으로 시작하고 맨 아래에 가장 높은 것으로 끝난다.
엄지손가락에게 가장 친절한 위치
휴대 전화기를 들고 있는 손 사용자들은 선호도에 따라 달라질 것이다. 그럼 메뉴는 어느 쪽에 놓으시죠? 같은 연구조사에서 "손가락 밑부분부터 주로 움직여야 하는 단점"을 발견했다. 이것은 사용자들이 달콤한 지점에 도달하기 위해 엄지손가락을 뻗거나 구부릴 필요가 없다는 것을 의미한다.

당신의 메뉴를 놓을 수 있는 달콤한 장소는 전화기의 하단 중앙이다. 그것은 크고 작은 스크린폰에서 좌우 엄지손가락 모두를 잡기 가장 쉬운 지점이다.
이 단점은 대형 스크린폰 사용자들에게 더 많은 혜택을 준다. 작은 화면 전화 사용자에게는 연결할 수 없는 코너가 없다. 그러나 사용자들은 그들에게 닿기 위해 엄지손가락을 구부리고 펴야 할 필요가 있을 것이다.
대형 스크린폰의 트렌드가 커지면서 엄지손가락 감미로운 점이 더 중요해 보인다. 가장 이상적인 것은 사용자가 가능한 한 작은 엄지손가락 움직임으로 인터페이스를 탐색하는 것이다. 이러한 기계적 효율은 작업 완료 속도를 높일 수 있다.
일반적인 비판에 대한 답변
전통적인 관행에서 벗어난 새로운 권고는 비난을 받을 것이다. 모바일 메뉴를 맨 아래에 두는 것은 표준이 아니다. 그러나 그것은 사용자들이 모바일 기기를 사용하는 방법에 근거하여 표준이 되어야 할 것이다.
맨 위에 있는 모바일 메뉴가 조작하기 어렵다는 것은 분명하다. 하지만 이 새로운 권고를 따르는 데 단점이나 조건이 있는가? 비판에 답하고 보자.
"이동식 메뉴는 사용자가 내비게이션을 보는 데 익숙해 있는 맨 위가 아니라 하단에 있기 때문에 사용자가 놓치게 될 겁니다."
예, 사용자는 위쪽에 있는 탐색 막대를 보는 데 익숙하다. 하지만 그들은 이전에 다른 모바일 앱과 장치에서 바닥을 친 적도 있다. 하단 내비게이션을 하는 것은 모바일 사용자들에게 드문 일이 아니다.

하단 네비게이션은 데스크탑 인터페이스에서 흔치 않은 일이다. 화면 크기가 훨씬 크기 때문에 바탕 화면의 하단 탐색은 놓치기 쉽다. 이것은 사용자들로 하여금 화면을 전체적으로 보는 것을 어렵게 만든다.
화면이 훨씬 작기 때문에 모바일에서 하단 내비게이션을 발견하는 것이 더 쉽다. 이를 통해 사용자는 내비게이션 바를 쉽게 찾을 수 있는 전체 화면을 볼 수 있다.
"하위 내비게이션을 통해서도 아래쪽에 있는 브라우저 컨트롤에 방해가 될 겁니다. 사용자가 메뉴 단추 대신 브라우저 버튼을 실수로 누를 수 있다."
네이티브 앱의 하단 내비게이션을 방해하는 브라우저 컨트롤은 없을 것이다. 그러나 웹 앱의 하단 네비게이션은 그 아래에 브라우저 컨트롤이 있을 것이다.
사용자가 실수로 브라우저 버튼을 누를 수 있다. 하지만 그것은 그들이 의도한 버튼 옆에 있는 버튼을 우연히 때린 것과 다를 바 없다.

버튼 두 개가 서로 가까이 있으면 사용자 오류가 발생할 가능성이 항상 있다. 그렇다고 해서 디자이너들이 절대로 단추들을 옆에 놓아서는 안 된다는 뜻은 아니다. 그것은 그들이 이러한 실수를 막기 위해 단추 사이에 패딩을 추가해야 한다는 것을 의미한다.
아래쪽 탐색봉에서도 똑같이 할 수 있다. 메뉴 아이콘과 브라우저 바 사이에 패딩을 추가하여 시각적 분리가 가능하도록 하십시오. 이렇게 하면 우발적인 타격을 방지할 수 있다.
"사용자가 아래쪽에서 스와이프 할 때 스크롤을 방해한다. 또한 사용자들이 콘텐츠를 보는 것을 방해할 수 있다."
사용자들은 엄지손가락으로 스크롤하고 엄지손가락은 화면 하단에 가깝다. 이것은 그들이 페이지를 스크롤할 때 탐색 막대를 칠 수 있다는 것을 의미한다. 또한 이 표시줄은 사용자가 콘텐츠를 볼 때 주의를 분산시킬 수 있다.

이 두 가지 문제는 모두 스크롤 바를 사용하여 해결할 수 있다. 이렇게 하면 사용자가 페이지를 스크롤할 때 탐색 막대가 숨겨진다. 표시줄은 사용자가 뒤로 스크롤할 때만 표시된다. 이것은 모바일 앱과 브라우저에서 이미 사용되고 있는 일반적인 기술이다.
"네비게이션 바보다 우선순위가 높은 랜딩페이지의 콜투 액션 버튼을 방해한다."
중요한 콜투액션(Call to Action : CTA)도 엄지의 범위 내에 있어야 한다. 그러나 내비게이션 바나 콜투액션 버튼 사이에서 결정할 필요는 없다. 스크롤 바를 사용하면 간섭 없이 양쪽을 모두 하단에 놓을 수 있다.
스크롤 바를 사용하지 않으면 목표를 저울질해야 한다. 만약 당신의 목표가 약속의 이행을 증가시키는 것이라면, 메뉴를 엄지손가락의 손이 닿는 곳에 놓아라. 만약 당신의 목표가 착륙 페이지의 변환을 증가시키는 것이라면, 엄지손가락의 손이 닿는 곳에 콜투액션 버튼을 놓아라.
엄지손가락 도달가능성 법칙의 메뉴 양식
하단 메뉴는 더 익숙한 상단 배치와 비교할 때 특이하게 보일 수 있다. 그러나 후자는 사용자의 엄지손가락이 모바일 기기에서 작동하는 방식을 무시한다.
엄지는 모바일 기기와 상호작용하는 데 사용되는 기본 숫자다. 이것은 엄지 기능이 메뉴 형태를 지시해야 한다는 것을 의미한다. 이 원리를 무시하면 사용하기 어려운 메뉴를 설계하게 된다. 메뉴를 사용하기 힘들면 사용자 참여와 만족도가 떨어진다.
사용자 경험 설계자의 목표는 가능한 한 빠르고 부드럽게 모바일 내비게이션을 만드는 것이다. 엄지손가락 도달가능성의 법칙에 따르면 사용자는 작업을 더 빠르고 쉽게 할 수 있다. 이 간단한 설계 변경으로 낮은 엄지손가락 도달성의 장애물을 제거하십시오.
출처 : https://uxmovement.com/mobile/why-mobile-menus-belong-at-the-bottom-of-the-screen/
'Mobile' 카테고리의 다른 글
| iOS / Android UI 기본 용어 비교 (0) | 2019.08.06 |
|---|---|
| 모바일에서 행동 유도 버튼의 최적 배치 (0) | 2019.08.06 |
| 사용자의 아이콘 매핑을 방지하는 방법 (0) | 2019.08.05 |