2019. 8. 5. 14:29ㆍUI·UX 원리
사용자의 눈을 피로하게 하는 인터페이스에 사용할 색상을 선택하십니까?
만약 여러분이 밝은 색과 채도가 높은 색상을 배경에 사용하고 있다면,
여러분은 사용자들이 여러분의 페이지에 시선을 두기 어렵게 만들고 있는 것이다.
밝고 채도가 높은 색상이 사용자의 관심을 가장 많이 끈다. 넓은 부위에 너무 많은 것이 눈에 무리를 줄 수 있는 망막을 지나치게 자극한다.

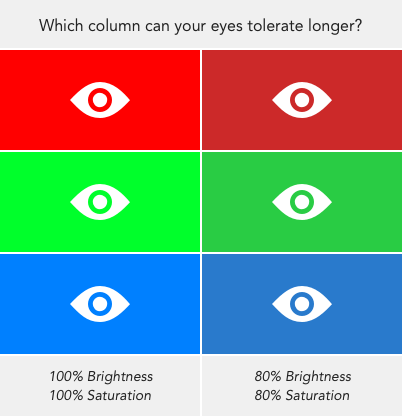
예를 들어, 위의 이미지에서 색 스왓치를 응시하십시오. 왼쪽 기둥은 최대 밝기와 채도를 가진 색상으로 구성되어 있다. 오른쪽 열은 그것의 80%에 불과하다. 밝고 채도가 높은 색이 눈에 거슬리기 때문에 왼쪽 기둥을 응시하는 당신의 관용은 오른쪽보다 낮을 것이다.
밝기 Vs 채도
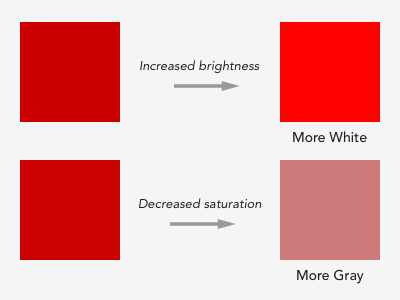
밝음과 채도는 다른 색상 특성이다. 전자는 한 색에 얼마나 많은 흰색이나 검은색이 섞여 있는가를, 후자는 한 색에 있는 회색 양을 가리킨다.
밝기 증가는 채도 감소와 같지 않다. 포화도를 줄이면 회색 그늘로 변한다. 밝기를 증가시키면 색이 더 옅어지지만 회색(소스)은 변하지 않는다.

색채가 주의와 각성에 미치는 영향
"색채, 채도, 밝기의 효과"라는 연구는 포화도와 밝기가 높은 색이 가장 많은 관심을 끌고 있다는 것을 발견했다. 그것은 이러한 색상 특성이 색채보다 주의를 끄는 데 더 중요하다고 결론지었다.
두 가지 다른 연구인 "색채 포화의 각성 효과"와 "색채와 감정"은 밝고 포화도가 높은 색이 높은 각성과 연관성이 있다는 것을 발견했다. 색조는 또한 각성에도 영향을 미치지만, 채도와 밝기는 더 큰 영향을 미친다.
버튼용 밝은 포화 색상 예약
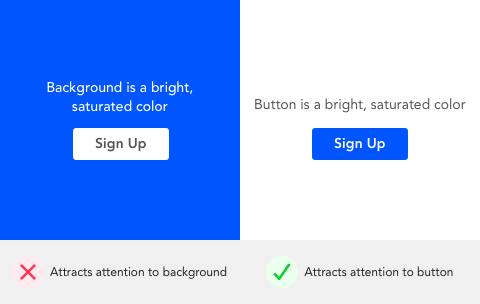
밝고 포화도가 높은 배경색은 사용자의 주의를 끌지만 유지되지는 않는다. 그것을 사용하는 것은 사용자들이 여러분 앞에 있을 때 소리를 지르는 것과 같다. 당신은 그들의 주의를 끌겠지만, 당신이 그들을 괴롭히고 있기 때문에 그들은 곧 시선을 돌리게 될 것이다.
버튼과 같은 사용자 작업을 요구하는 인터페이스 요소(Call to Action : CTA)에만 사용해야 한다. 색상은 그러한 요소들에 주의를 끌며 사용자들이 행동할 준비가 되었을 때 그들을 쉽게 찾을 수 있게 할 것이다.

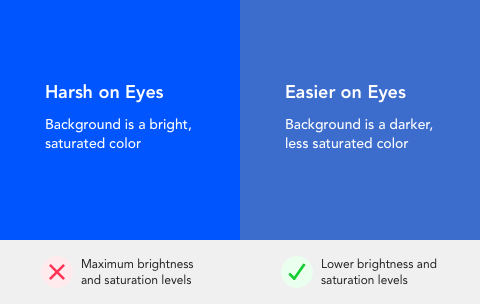
배경에는 더 어둡고 덜 포화된 색 사용
배경색을 더 어둡게 하고 포화도를 덜하게 하는 것이 좋다. 밝기를 어둡게 하면 그 안에 있는 흰색이 감소하는 반면 그 안에 있는 회색은 증가한다. 이것은 눈에 있는 색채를 자극한다.
그것뿐만 아니라 주의를 끌기 위해 페이지 텍스트나 콘텐츠와 경쟁하지 않을 것이다. 이 연화는 사용자가 시각적 산만함 없이 페이지를 더 쉽게 읽을 수 있게 해준다.

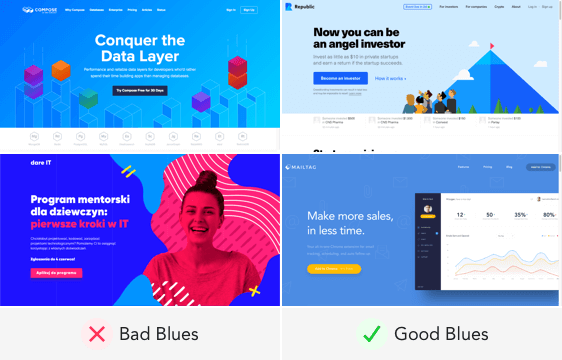
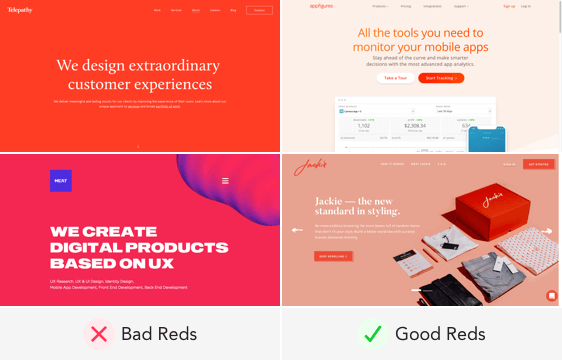
Examples of Good Vs. Bad Backgrounds
아래는 눈을 진정시키는 것과 비교해서 눈을 긴장시키는 홈페이지 배경의 예들이다.
좋은 페이지와 나쁜 페이지를 얼마나 오랫동안 고정할 수 있는지 알아보세요.



미학 및 사용성
다음 번에 배경색을 정하기 전에 사용자의 눈에 그 색이 어떻게 느껴질지 생각해 보십시오. 밝기 및 채도 수준이 최적화되었는가? 사용자가 텍스트를 쉽게 읽을 수 있는가?
색상은 설계의 미학에 영향을 미치지만 설계의 사용성에도 영향을 미친다. 디자이너들은 두 가지 모두에 주의를 기울일 필요가 있고, 눈을 즐겁게 하기 위해 그것들을 일하게 할 필요가 있다. 뛰어난 인터페이스를 만들기 위해 둘 다 가질 수 있을 때 미학을 위해 사용적합성(사용성)을 희생할 필요는 없다.
출처 : https://uxmovement.com/content/why-you-should-avoid-bright-saturated-background-colors/
'UI·UX 원리' 카테고리의 다른 글
| 분할된 버튼이 드롭다운보다 나은 필터인 이유 (0) | 2019.08.05 |
|---|---|
| 네비게이션 바 디자인에서 가장 흔한 실수 5가지 (0) | 2019.08.05 |
| 웹 UI 시각적 계층구조 이해하기 (0) | 2019.08.05 |
| 둥근 모서리를 많이 쓰는 이유 (0) | 2019.08.05 |
| OK 버튼은 왜 오른쪽에 있을까? (0) | 2019.08.05 |