2019. 8. 5. 15:21ㆍUI·UX 원리
컨텐츠 필터는 사용자가 전체 아카이브를 거치지 않고도 원하는 것을 찾을 수 있도록 한다. 그러나 많은 사람들이 드롭다운 메뉴에 옵션을 숨기는 실수를 한다. 이 실수는 사용자들의 좌절감을 유발하지만, 당신은 쉽게 막을 수 있다.

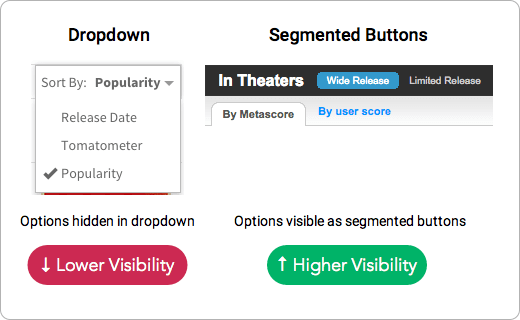
드롭다운 메뉴를 사용하는 대신 분할된 버튼(Toggle Button)을 사용하십시오. 드롭다운 메뉴는 사용자의 작업과 관련이 없는 옵션이 있을 때 공간을 절약하는 데 유용하다. 그러나 사용자가 정렬할 때, 콘텐츠를 찾기 위해서는 모든 선택사항이 필요하다. 정렬의 맥락에서, 시야를 잃는 것을 감수하고 공간을 절약하는 것은 도움이 되지 않는다.
분할된 버튼을 사용하면 사용 가능한 모든 정렬 옵션을 볼 수 있다. 선택한 옵션이 무엇이고 선택할 수 있는 다른 옵션이 무엇인지 명확하다. 이러한 가시성을 통해 콘텐츠를 더 빠르고 쉽게 정렬할 수 있다.
분할된 버튼에서 옵션을 선택하려면 한 번의 클릭만 있으면 된다. 드롭다운에서 옵션을 선택하려면 두 번의 클릭과 스크롤이 필요하다. 사용자는 메뉴를 열고 옵션으로 스크롤한 다음 클릭하여 선택해야 한다.

옵션이 많을수록 수평 공간 분할 버튼이 더 많이 사용된다. 하지만 선택의 숫자가 여러분을 좌절시키지 않도록 하라. 당신은 여전히 그 중 많은 것을 좁은 공간에 맞출 수 있다. 이 예는 8개의 옵션 세그먼트를 나타낸 반면 다른 하나는 5개의 옵션 세그먼트를 보여준다.

콘텐츠 필터를 찾기 어려울 때 사용자는 이 트림을 사용하여 아카이브를 검색한다. 그러나 탑은 사용자가 원하는 기준에 따라 콘텐츠를 주문하지 않는다. 콘텐츠 필터는 항상 사용자의 주의를 끌어서 사용자가 이 그림을 사용하도록 강요되지 않도록 해야 한다.
사용하는 사용자 인터페이스 컨트롤은 사용자 환경에 영향을 미칠 수 있다. 드롭다운 메뉴는 공간을 절약하지만 사용자에게 낮은 가시성을 제공한다. 분할된 버튼은 사용자에게 더 높은 가시성을 제공하지만 옵션의 공간을 제한한다. 주어진 컨텍스트에서 사용자, 공간 또는 가시성에 더 중요한 것이 무엇인지 자문해 보십시오.
출처 : https://uxmovement.com/buttons/why-segmented-buttons-are-better-filters-than-dropdowns/
'UI·UX 원리' 카테고리의 다른 글
| 유효성 검사, 오류 메시지의 가장 적합한 위치 (0) | 2019.08.06 |
|---|---|
| 아이브로우 헤드라인을 사용하여 사용자 스캔을 지원하는 방법 (0) | 2019.08.05 |
| 네비게이션 바 디자인에서 가장 흔한 실수 5가지 (0) | 2019.08.05 |
| 밝고 채도가 높은 배경색을 피해야 하는 이유 (0) | 2019.08.05 |
| 웹 UI 시각적 계층구조 이해하기 (0) | 2019.08.05 |