2019. 8. 6. 09:13ㆍUI·UX 원리
오류 메시지를 어디에 두십니까?
사용자가 볼 수 있는 곳에 배치하지 않으면 양식을 완성할 수 있는 능력을 잃을 수 있다.
사용자가 실수를 할 때, 그들은 실수를 수정하고 양식을 다시 제출할 수 있도록 그러한 실수가 무엇인지 이해할 필요가 있다. 그들은 당신의 폼을 완성하고 싶어하지만, 그렇게 하는 데 너무 많은 노력이 든다면 그들은 그들의 마음을 바꿀 것이다.
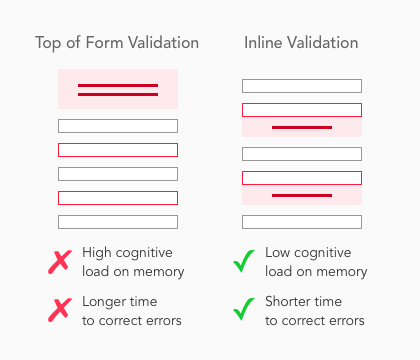
폼 상단 Vs 인라인 유효성 검사
오류 메시지의 가장 일반적인 두 가지 위치는 양식의 맨 위에 있으며 잘못된 필드로 정렬되어 있다.
사용자에게 가장 직관적인 배치 방법은?
양식 상단에 모든 오류 메시지를 표시하면 사용자 메모리에 높은 인지 부하가 걸린다는 연구 결과가 나왔다. 따라서 사용자는 각 오류 필드에 대해 각 오류 메시지를 호출해야 한다.

사용자의 인지 부하를 감소시키는 접근방식은 오류 메시지를 잘못된 필드와 함께 인라인으로 표시하는 것이었다. 인라인 검증은 사용자가 실수를 더 빠르고 쉽게 수정할 수 있도록 리콜 대신 인식에 의존한다.
또 다른 연구는 "오류 필드와 오류 메시지 사이의 거리가 오류 수정의 효율성에 영향을 미친다는 것을 발견했다. 양식 검증의 상단 및 하단에는 보정을 시작하는 데 가장 긴 시간이 걸렸고, 인라인 검증은 가장 짧은 시간이었습니다.
양식 검증의 최상단과 하단은 또한 가장 높은 오류율, 가장 긴 완료 시간, 그리고 사용자 만족도가 가장 낮았다. 양식 유효성 검사 하단은 양식 상단 및 모든 인라인 유효성 검사 위치에 비해 오류 수정 성공률이 가장 낮았다.
오류 메시지 위치의 사용자 환경설정
이 연구는 오류 메시지를 잘못된 필드와 일렬로 배치하는 것이 최상의 결과를 가져온다는 것을 증명했다. 또 현장 옆에 있는 위치가 어느 곳인지 가장 직관적인지를 보여줬다.

사용자는 가장 만족스러운 오류 메시지 위치를 평가했다. 현장 배치 권리에 대한 사용자의 선호와 기대가 컸다.
필드 왼쪽에 있는 오류 메시지는 최악의 등급을 받았다. 필드 위에 배치된 오류 메시지는 가장 높은 인지 부하를 초래했고 필드 아래에 오류 메시지가 뒤따랐다.
현장의 권리가 가장 좋은 이유
왜 오류 메시지를 필드 오른쪽에 배치하는 것이 선호되고 기대되는지를 이해하는 것이 중요하다. 이러한 방식으로 설계자는 설계 결정을 내릴 때 사용자의 행동 방식을 다른 사람들에게 더 잘 교육할 수 있다.

서양의 독서 체계는 왼쪽에서 오른쪽으로 간다. 사용자가 입력에서 오류 메시지로 눈을 옮길 때, 그것은 정신적, 시각적 노력이 거의 필요하지 않은 자연스러운 진행처럼 느껴진다. 오류 메시지에서 수정하기 위한 입력으로 눈을 이동시키는 것도 텍스트를 다시 읽기 위한 자연스러운 흐름을 따른다.
왜 좌측 배치가 최악인가?
필드 왼쪽에 오류 메시지를 배치하는 것은 서쪽 판독 시스템에 역행한다. 사용자는 오류 메시지가 나타나면 자연 판독 흐름과 반대 방향으로 눈을 움직인다. 자연스러운 진행 대신 부자연스럽게 느껴지며 사용자가 양식을 완성하고 싶을 때 최적이 아니다.

두 텍스트의 근접성은 시각적 노이즈를 발생시켜 사용자가 오류 메시지나 라벨을 읽으려고 할 때 주의를 분산시킨다. 두 텍스트를 모두 시야에서 보는 것은 그 중 하나만 집중하는 것을 어렵게 하고 혼란스럽게 할 수 있다.
모바일에서 최상의 오류 메시지 위치
모바일 화면에는 오류 메시지와 필드를 나란히 표시할 수 있는 수평 공간이 부족하다. 이는 필드 오른쪽에 있는 오류 메시지가 모바일 양식에서 가장 적합한 위치가 아니라는 것을 의미한다.

대신 필드 아래에 오류 메시지를 놓으십시오. 이것은 연구에서 사용자들이 두 번째로 선호하는 위치였다. 사용자의 자연적인 왼쪽에서 오른쪽 사이의 판독 흐름과 일치하지 않지만, 그것은 그들의 자연스러운 상단에서 하단까지의 판독 흐름과 일치한다.
사용자들이 텍스트를 읽을 때, 그들은 한 페이지 아래로 내려가면서 그들의 눈을 왼쪽으로 움직인다. 필드 아래의 오류 메시지는 수직 판독 진행을 따르기 때문에 필드 위보다 덜 어색하다.
오류 메시지를 필드 라벨 아래에 너무 가까이 두면 사용자가 텍스트를 읽을 때 인지 부하가 증가할 수 있다. 충분한 간격을 두고 분리하면 이것을 막을 수 있다.
필드의 오른쪽 Vs 필드 아래 : 어느 것이 가장 좋은가?
필드 오른쪽과 필드 아래는 모두 오류 메시지에 최적의 위치다. 그러나 어느 배치를 사용해야 하는가? 이것은 네가 얼마나 많은 일을 할 수 있느냐에 달려 있다.
데스크톱 및 모바일 장치에 대해 구현하는 데 걸리는 시간을 줄이려면 필드 아래에서 오류 메시지를 선택하십시오. 데스크톱용으로 구현하면 모바일 기기에서도 사용할 수 있다.
두 장치에 대해 오류 메시지를 구현할 시간이 있는 경우 바탕 화면의 필드 오른쪽과 모바일 장치의 필드 아래에 배치하는 것을 선택하십시오. 올바른 사용자 스캔에 대한 오류 메시지가 더 잘 나타날 뿐만 아니라, 양식 길이가 더 짧아질 수 있다.
직관적인 오류 메시지 배치
이러한 관행을 따르고 사용자가 오류 메시지를 볼 수 있는 위치에 배치하십시오. 오류 메시지는 사용자 판독 흐름과 일치해야 하므로 오류를 수정하는 데 인지 노력이 덜 든다.
사용자가 일하고 덜 생각할 때, 그들은 당신의 양식을 더 빨리 완성할 수 있다. 아무도 양식을 작성하는 것을 좋아하지 않는다. 사용자가 더 빨리 통과할 수 있도록 도울수록 그들이 정말로 원하는 것을 더 빨리 찾을 수 있다.
출처 : https://uxmovement.com/forms/the-best-place-for-error-messages-on-forms/
'UI·UX 원리' 카테고리의 다른 글
| 아이브로우 헤드라인을 사용하여 사용자 스캔을 지원하는 방법 (0) | 2019.08.05 |
|---|---|
| 분할된 버튼이 드롭다운보다 나은 필터인 이유 (0) | 2019.08.05 |
| 네비게이션 바 디자인에서 가장 흔한 실수 5가지 (0) | 2019.08.05 |
| 밝고 채도가 높은 배경색을 피해야 하는 이유 (0) | 2019.08.05 |
| 웹 UI 시각적 계층구조 이해하기 (0) | 2019.08.05 |