2019. 8. 5. 14:40ㆍUI·UX 원리
사용자는 필요한 정보를 찾기 위해 탐색 막대에 의존한다. 내비게이션 버튼 라벨과 상태가 명확하지 않으면 탐색하는 데 어려움을 겪을 겁니다.
아래는 디자이너들이 내비게이션 바 버튼에서 저지르는 가장 흔한 실수 5가지다. 이런 실수를 하고 있다면, 내비게이션 바를 좀 더 명확하게 함으로써 고쳐야 할 때다.
1. 선택한 단추 강조 표시 안 함
많은 설계자들이 자신의 탐색 모음에서 선택한 버튼을 강조 표시하지 못한다. 사용자가 버튼을 클릭할 때 선택한 내용에 대한 시각적 피드백이 필요하다.
그것이 없다면, 그들은 그들의 업무 흐름에서 그들이 어디에 있는지 알 수 없을 것이다. 그들은 그들이 있는 페이지를 또 다른 비슷한 페이지로 착각할 수도 있다.

모양과 색상 대비를 모두 사용하여 선택한 버튼을 강조 표시하십시오. 색만 사용하면 색맹 사용자가 색맹을 구별하기가 어려울 수 있다.
모양과 함께 강조할 수 있는 표준 방법은 라벨 아래에 강한 밑줄을 놓는 것이다. 당신은 또한 라벨 주위에 개요를 배치할 수 있다. 하지만 그것이 바의 어떤 행동 버튼과 경쟁하지 않도록 하라.
버튼 라벨은 또한 메인 페이지 제목으로도 표시되어야 한다. 그러나 그것을 탐색 막대에 강조하면 혼란을 막기 위해 특별히 명확해진다.
2. 선택한 버튼의 저색 대비
많은 사이트가 선택한 버튼을 구별하기 위해 저색 대비를 사용한다. 이것은 사이트 계층에서 사용자의 위치를 인식하는 것을 느리게 하기 때문에 실수다.

색 대비가 낮아서 버튼 라벨을 읽기 힘들다. 이것은 사용자가 클릭했던 것을 강제로 불러와야 한다. 사용자가 선택한 버튼을 시각적 신호를 통해 인식할 수 있으면 훨씬 더 빠르다.
선택한 버튼은 모든 버튼 중에서 색 대비가 가장 높아야 한다. 이를 통해 사용자는 활성 버튼을 한눈에 인식할 수 있다.
버튼 라벨과 배경 사이의 대비 비율을 얻으려면 Contrast checker를 사용하십시오.
웹 접근성 컬러 대비 사이트 : https://app.contrast-finder.org/
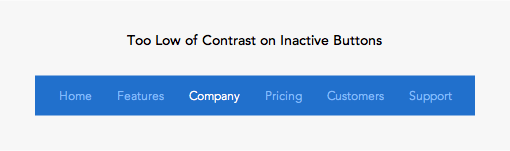
3. 비활성 버튼의 저색 대비
비활성 버튼의 색 대비는 선택한 것보다 낮은 대비를 가져야 한다. 하지만 그렇게 낮지 않아서 라벨은 읽기 어렵다. 너무 낮은 대비는 사용자들로 하여금 단추를 놓치게 하고 그것들이 비활성화되었다고 생각하게 할 수 있다.

4. 레이블 주위에 클릭 가능한 영역을 만들지 않는 실수
내비게이션 막대 버튼은 그 주위에 흰 공간을 가지고 있어 다른 버튼과 구분된다. 각 버튼의 주변 화이트 스페이스를 클릭할 수 있는 영역으로 만들어야 한다. 이렇게 하면 버튼이 클릭 대상이 커져서 사용자가 더 빨리 탐색할 수 있다.

5. 버튼에 대한 호버 및 포커스 효과가 없는 경우
탐색 버튼에 호버 효과를 적용하면 클릭하기가 더 쉬워진다. 이것은 사용자가 마우스 커서가 클릭 가능한 영역에 있을 때 알 수 있게 한다. 호버 효과가 없으면 사용자는 커서가 버튼을 작동시키기 위해 항상 텍스트 라벨을 눌러야 한다고 가정할 것이다. 이것은 사용자로부터 더 정밀하게 요구되는 적중 대상을 작게 만든다.
모든 사용자가 마우스를 사용하는 것은 아니다. 키보드를 사용하여 탐색하는 화면 판독기 사용자는 옵션 사이를 탭할 때 포커스 효과를 필요로 한다. 초점 효과는 클릭 가능한 모든 유형의 요소에 대한 접근성 관행이다.
출처 : https://uxmovement.com/navigation/5-common-design-mistakes-on-navigation-bar-buttons/
'UI·UX 원리' 카테고리의 다른 글
| 아이브로우 헤드라인을 사용하여 사용자 스캔을 지원하는 방법 (0) | 2019.08.05 |
|---|---|
| 분할된 버튼이 드롭다운보다 나은 필터인 이유 (0) | 2019.08.05 |
| 밝고 채도가 높은 배경색을 피해야 하는 이유 (0) | 2019.08.05 |
| 웹 UI 시각적 계층구조 이해하기 (0) | 2019.08.05 |
| 둥근 모서리를 많이 쓰는 이유 (0) | 2019.08.05 |